Custom Steps
InSkill supports custom steps that allow you to build customizable workflows and behaviors. If a step has script or web tags, the body will have js that can take actions.
Editor Overview

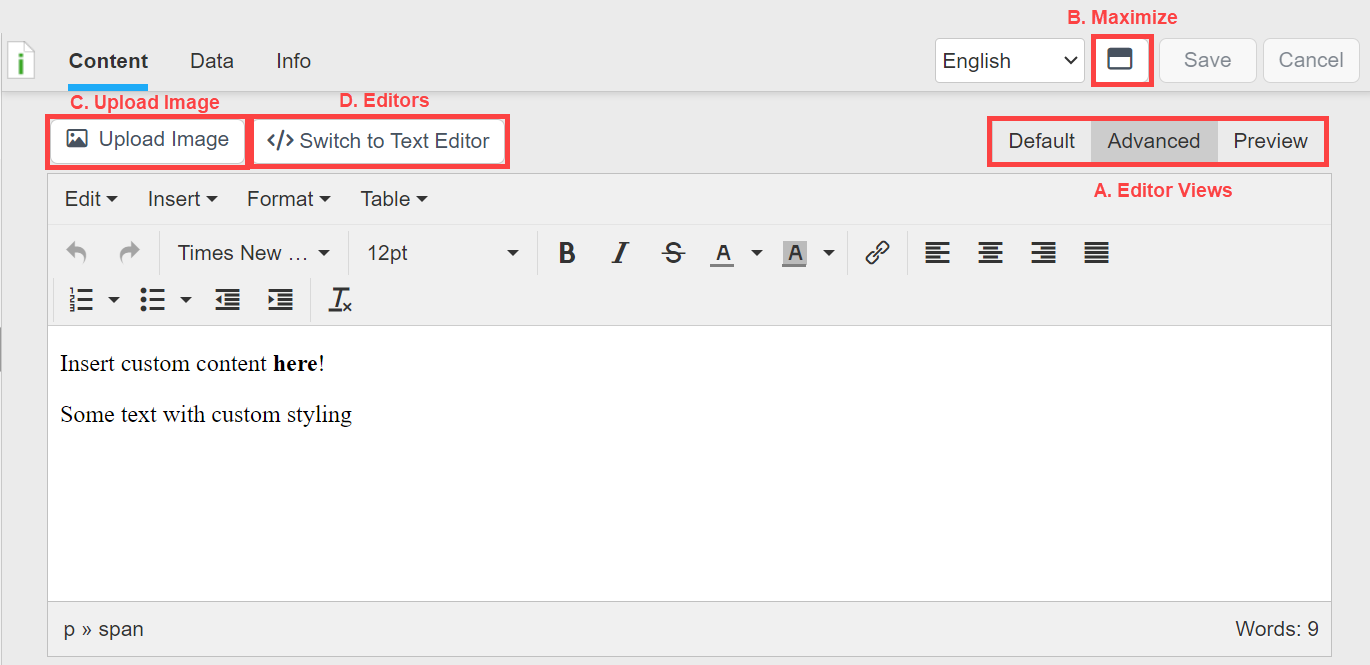
A. Editor Views - Custom steps are edited in the "Advanced" tab and can be previewed using the "Preview" tab B. Maximize - Maximize/minimize editing window C. Upload Image - Upload an image and add it to the step body D. Editors
- Visual Editor - Edit step body using editor tools (basic formatting, tables, etc.)
- Text Editor - Edit step body as raw html (add custom styles and scripts)
Styling Custom Steps
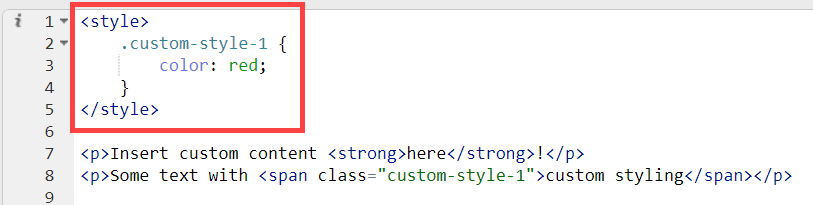
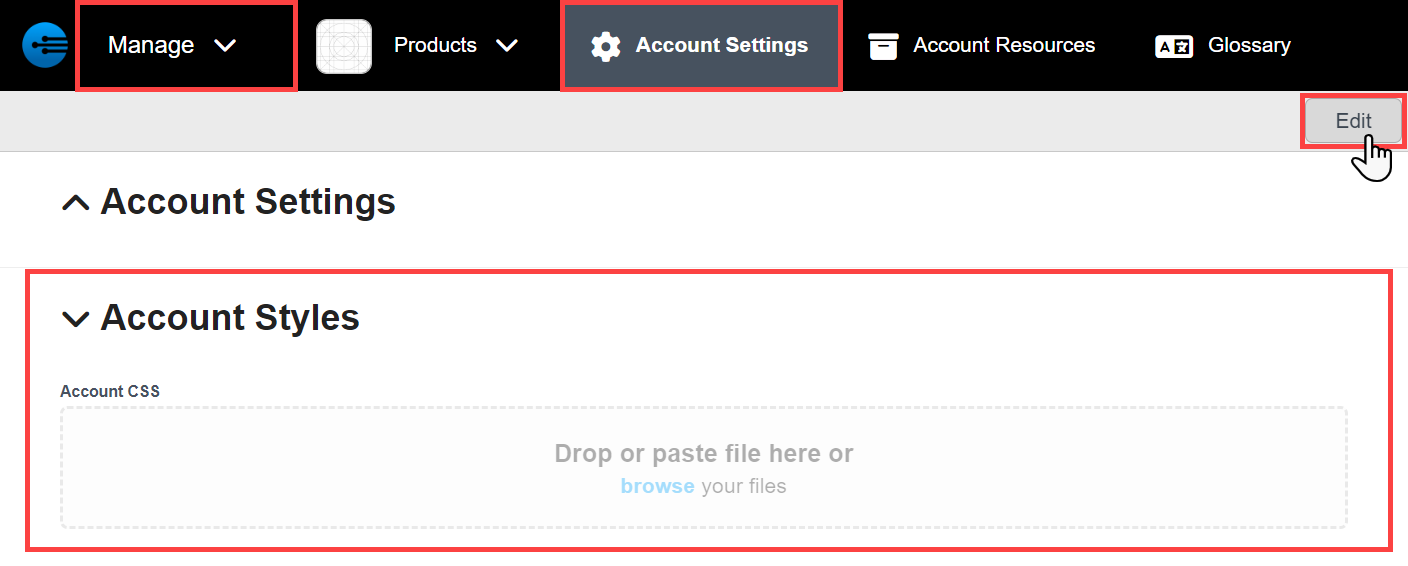
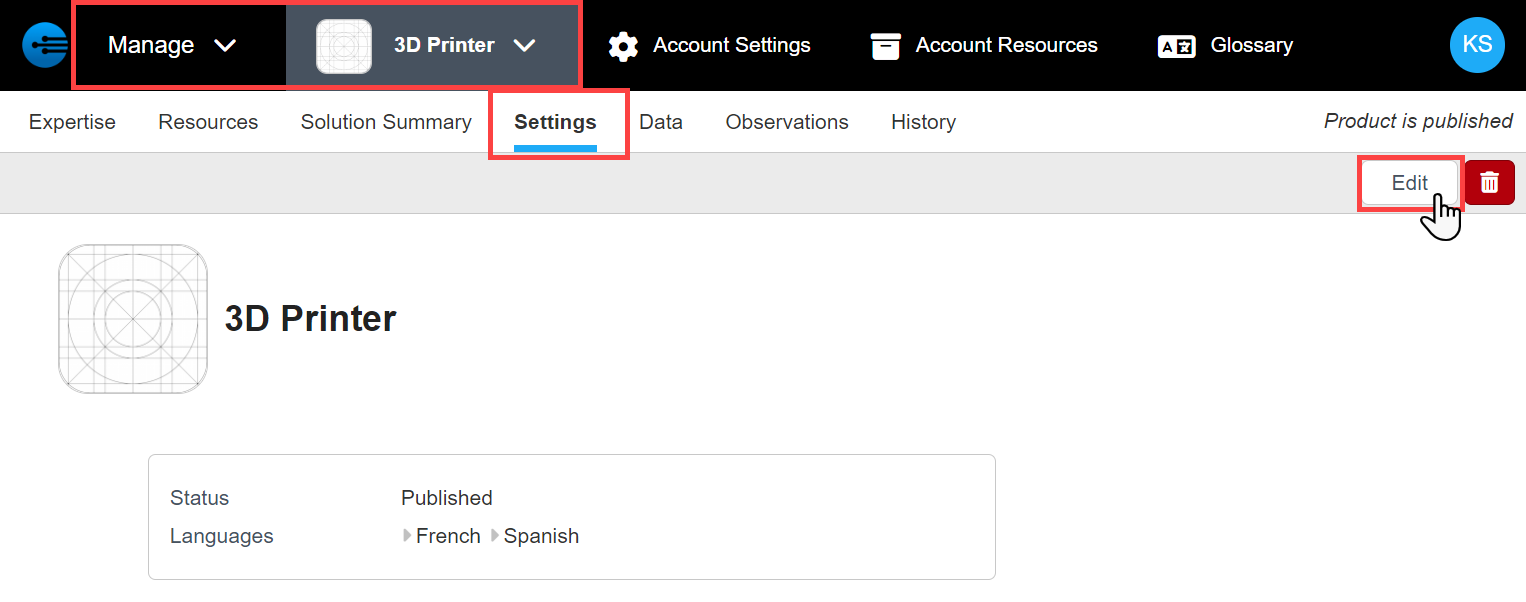
Html styling can be applied to individual steps using style tags in the step body or at the account/product level by uploading a css file in the settings page.
Inline Styles

Account Styles

Product Styles

Scripting
Use script tags to include custom javascript in a step's body

The following Inskill variables/utilities are accessible to scripts defined in the step body via the Inskill namespace.
var Inskill = {
User: {
firstname,
lastname,
name,
email
},
Session: {
task: {
product_id,
data,
asset: {
id,
sn
},
hasData(path, product_id=null),
getData(path, product_id=null), // e.g. Inskill.Session.getData('error_code')
setData(path, value, product_id=null), // e.g. Inskill.Session.setData('error_code', 5);
/** commands: continue, finished, end */
message(command), // e.g. Inskill.Session.message({ 'end': '' });
},
Utils: {
empty,
getData,
setData,
pickKeys,
},
UI: {
waitscreen(start=true) /* start/stop wait screen spinner */
}
};Examples
// print the task information to console log (works in a browser)
console.log(Inskill.Session.task);
// save data in the task (like any observation)
Inskill.Session.setData('error_code', 5);
Inskill.Session.setData('sensors.pressure', 5);
// Advance task to the next step (like if the user pressed the continue button)
Inskill.Session.message({ 'continue': '' });
// End the task (like if the user pressed the Finished button)
Inskill.Session.message({ 'finished': '' });
// Hide default step buttons (such as continue, not solved, or finished buttons)
Inskill.Session.message({ 'end': '' });
// Display a waitscreen spinner to the user
Inskill.UI.waitscreen(true);
// Stop the waitscreen spinner (after 5 seconds)
setTimeout(() => Inskill.UI.waitscreen(false), 5000);Updated 4 months ago
