Images
To learn about how to upload Images to the product database please follow the subsequent instructions
What you will need:
- Image with product information

Now that you have learned to upload URLs and documents, it is time to learn how to upload images. As with the previous subsection, this will continue from 104: Adding More Manuals step # 4.
Image uploads are limited to 10MB. The file type supported for images are jpeg, jpg, png, and gif.
Continued from Step #4 (Lesson 104):
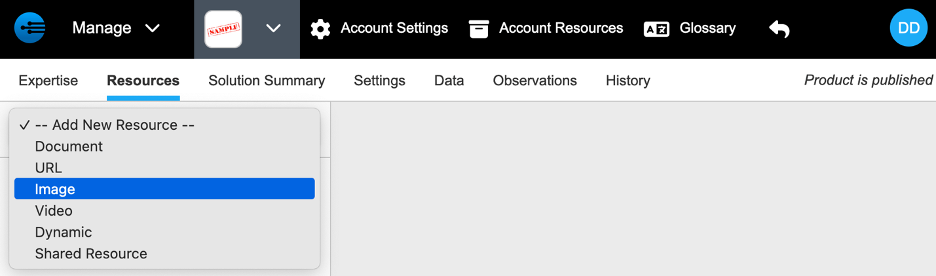
- From the options, select “Image” to add images

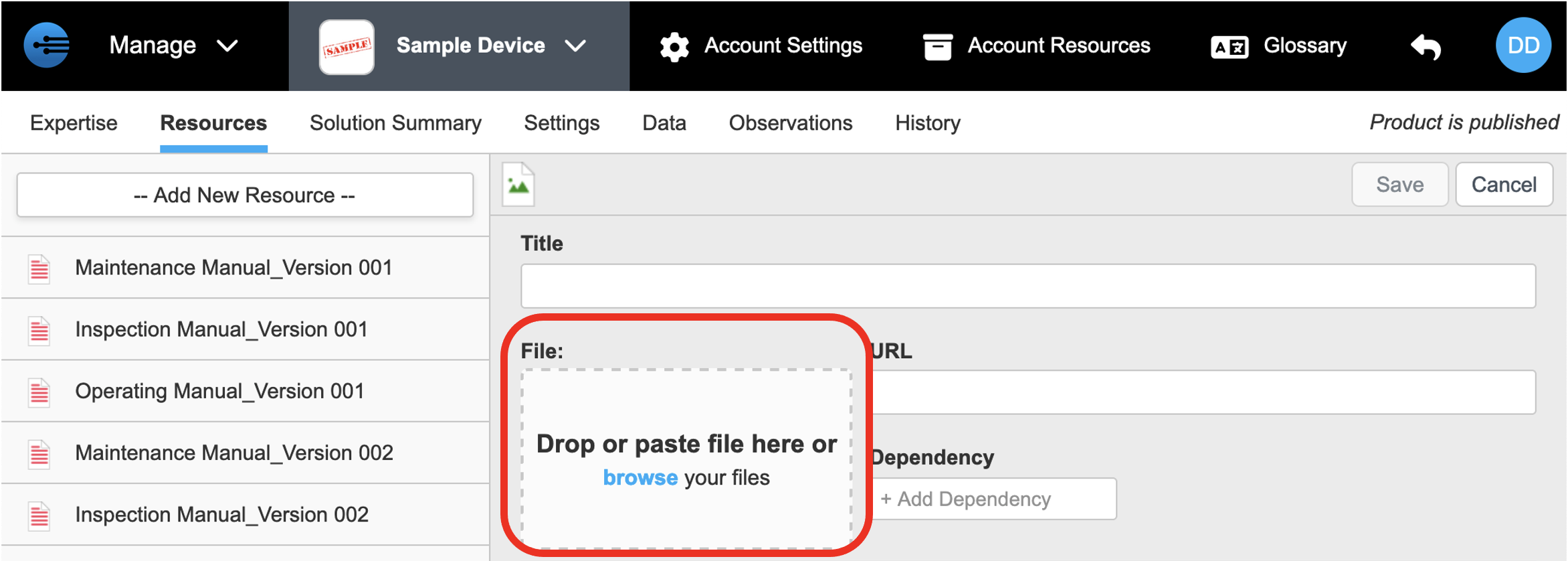
- Drop, paste, or upload the image in the allocated section

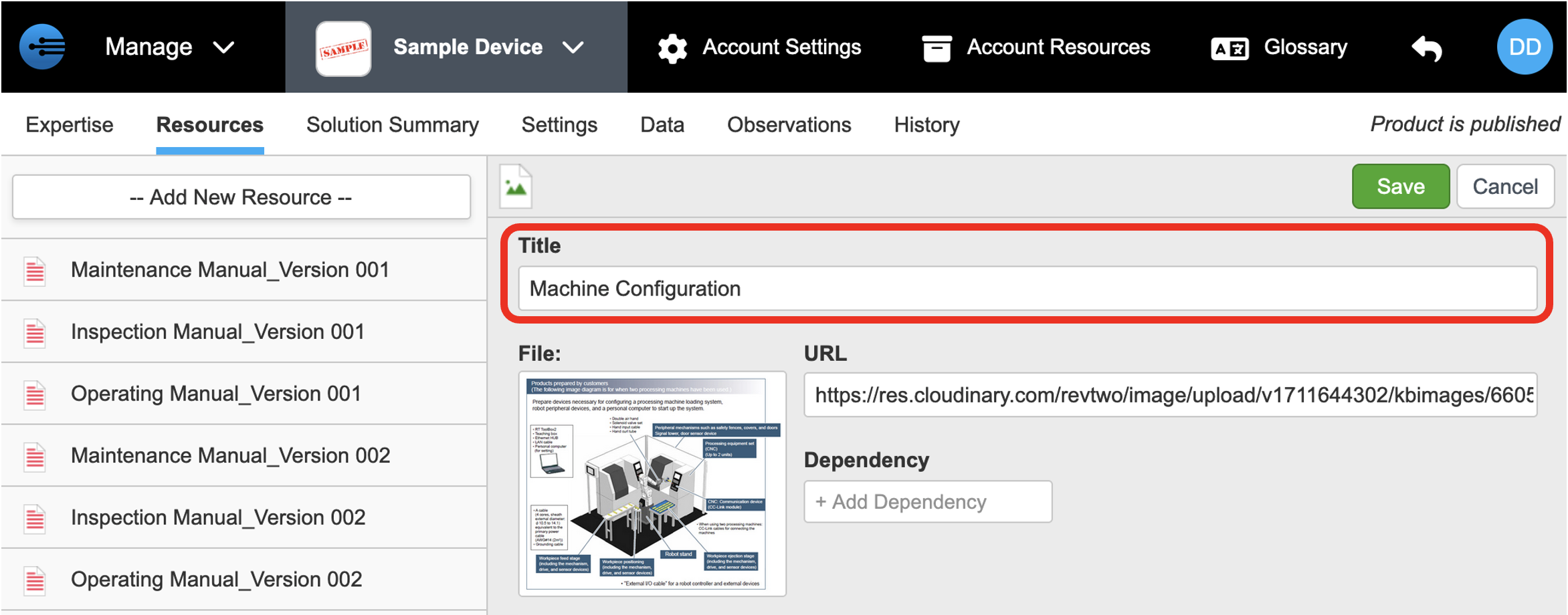
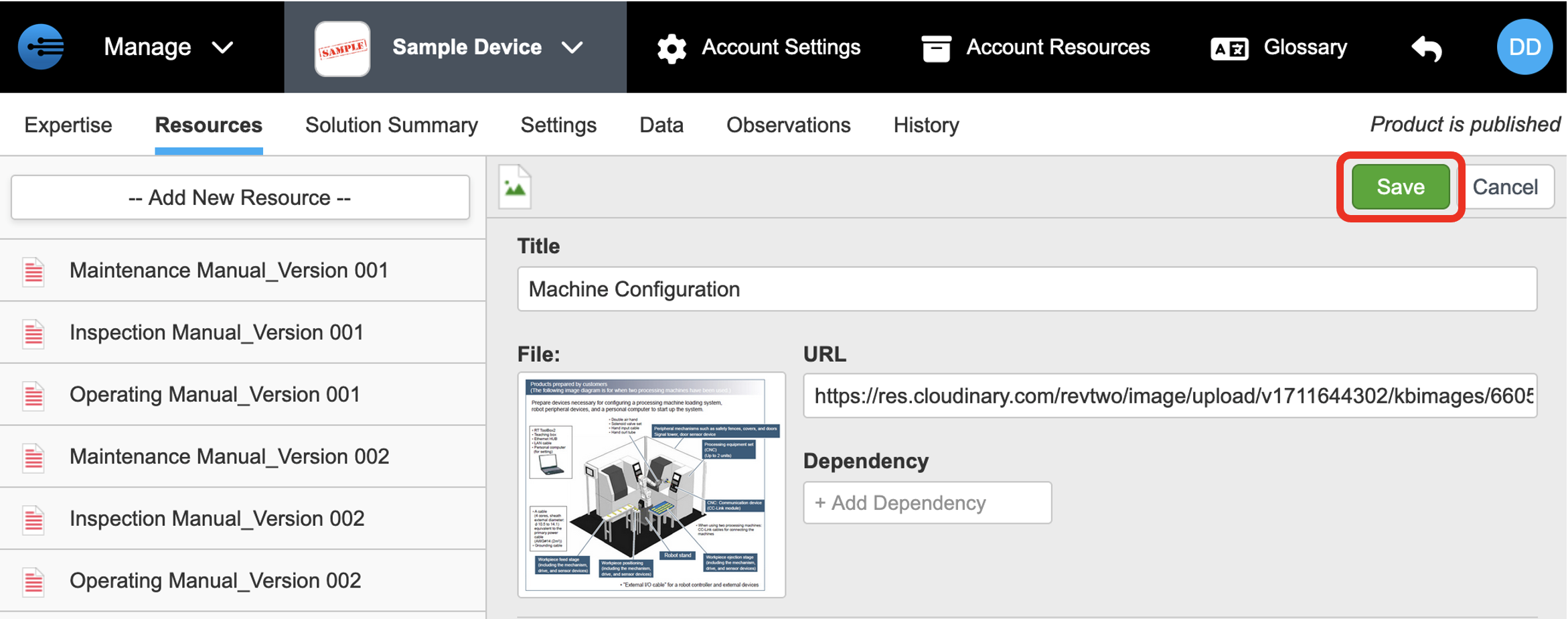
- Once the image is uploaded, enter the title of the image. (Please note that the title is automatically populated with the name of the image that is uploaded)

- Click “Save” to save image

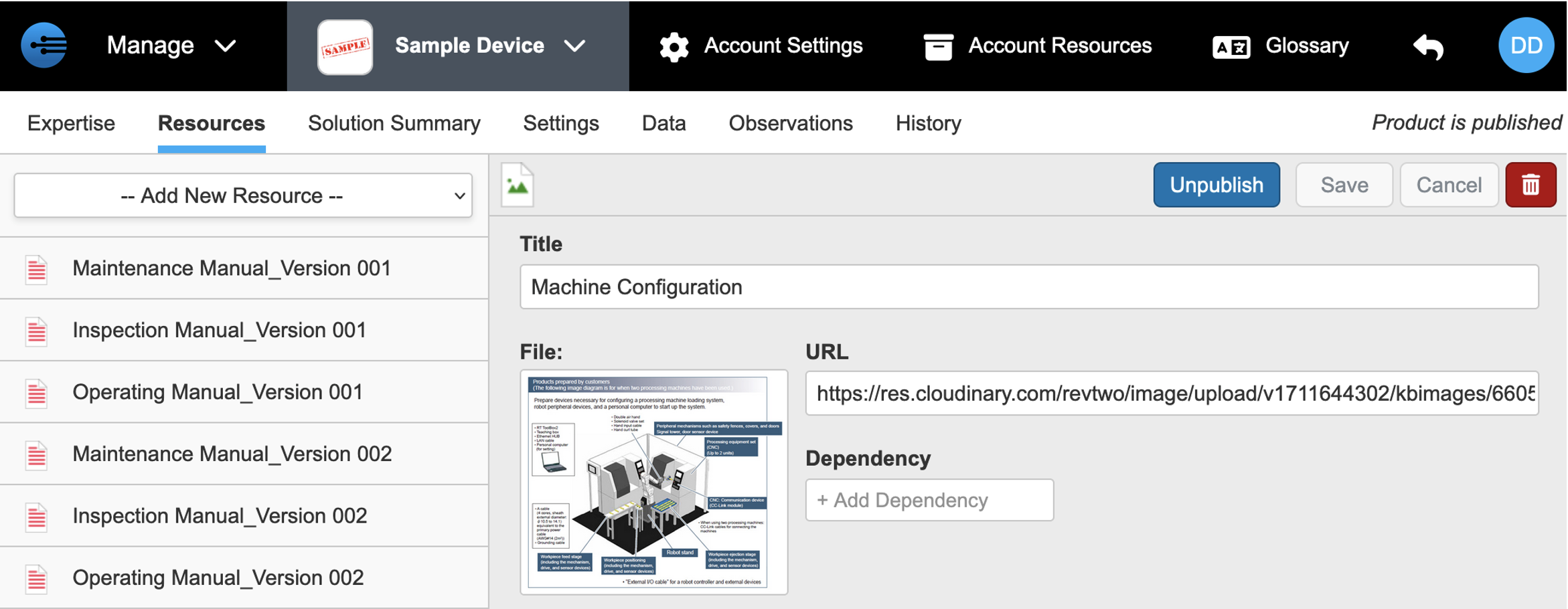
- Document is uploaded and populated in the column on left of page

- Repeat process to add the remaining images
Updated 10 months ago
What’s Next
Refresh InSkill to check out the images you just uploaded!
